yang pertaman kita bahas tentang cara membuat menubar!.... ! lihat di bawah gan !
cara membuat menu bar pada blog spot
berikut caranya:
1. Login ke akun Blogger sobat

2. Sekarang Klik Template

3. Klik EDIT HTML
4. Sekarang Cari Kode </head> agar mudah dalam pencarian tekan Ctrl+f
5. Letakan kode di bawah tepat di atas kode </head><style type='text/css'>
#tabs28 { float:left; width:100%; background:#fff; font-size:93%; line-height:normal; border-bottom:1px solid #DD740B; }
#tabs28 ul { margin:0; padding:10px 10px 0 50px; list-style:none; }
#tabs28 li { display:inline; margin:0; padding:0; }
#tabs28 a { float:left; background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8Td8KPE76lZTJaU5bazLhFrWn85WEcXiiCq_za9h822D62cAll6hOJBqlZdOZPFfLlulaLc51nuInlgQe6z84NtM6fDM7cBTWgXAgU6PO0GqoZAe9Vt_b-L_5cBpogTaip3cz2AIDsUVB/s1600/slide-left.gif") no-repeat left top; margin:0; padding:0 0 0 5px; text-decoration:none; }
#tabs28 a span { float:left; display:block; background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDTKOc1RGu_sB0S78wUGKsCuYXpDmSg9TgG6KUbnLRj3RS_jAgvIP1-5vb1ODgs0V6WSJ3kKL2wwNlZO5PeI1hBF6je4VLCEGcaiCk2YPcigxNFCNu9E4wtueoMUEsa2ZGrWvoK0D66yVo/s1600/side-right.gif") no-repeat right top; padding:5px 15px 4px 6px; color:#FFF; }
#tabs28 a span {float:none;} #tabsI a:hover span { color:#FFF; } #tabs28 a:hover { background-position:0% -42px; }
#tabs28 a:hover span { background-position:100% -42px; }</style>
Catatan:Anda Boleh Ganti tulisan 10 dengan yang anda inginkan(fungsinya untuk panjang jarak atas)
Anda Boleh Ganti tulisan 50 dengan yang anda inginkan(fungsinya untuk panjang sebelah kiri)
7. Sekarang kita menuju ke layout

8. Klik Tambahkan Gadget dan pilih 'HTML/Javascript
9. Letakan script html di bawah ini di kolom yang disediakan. (Ingat, untuk kolom judul gadget tidak perlu diisi)
<div id="tabs28"> <ul> <li><a href="#"><span>Home</span></a></li> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>Link 3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> <li><a href="#"><span>Link 8</span></a></li> </ul> </div>
10. Klik Simpan
catatan: ganti tanda # dengan alamat URLganti Link 1 - Link8 dengan nama menu yang anda inginkan,
oke sekarang cara membuat menu bar pada blog telah selesai sekarang cara mengisi menu bar
! lihat di bawah ini !
cara mengisi menu bar pada blog
Cara mengisi menu blog
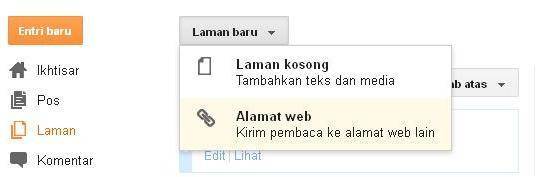
- Login ke blogger. Dari halaman dasbor klik Laman.
- Ada 2 pilihan pembuatan menu, yang pertama Laman kosong(seperti membuat entri baru) dan yang kedua Dengan memasukan Alamat Web. Seperti gambar dibawah ini.
- Sebagai contoh, coba pilih laman kosong, dan beri Judul laman Daftar isi. Dan klik Publikasikan.
- Selanjutnya, kembali ke pengaturan laman dan pilih Tampilkan Laman sebagai Tab Atas.
- Terakhir Save pengaturan, Dan Lihat tampilan blog kamu, maka akan ada menu dibawah judul blog. Selesai.




Tidak ada komentar:
Posting Komentar